Kesalahan pembuat tema blogger dalam penerapan Lazy Load untuk gambar

Salah satu faktor yang mempengaruhi kecepatan pemuatan sebuah laman website atau blog adalah gambar. Gambar yang tidak dioptimasi dari segi ukuran akan memberi efek yang cukup besar.
Kita ambil contoh pada halaman beranda sebuah blog. Jika gambar yang ingin ditampilkan berada dalam container berukuran 300 x 300 pixel maka sebaiknya gambar tersebut juga memiliki dimensi 300 x 300 pixel.
Selain dari segi dimensi, optimasi berikutnya yaitu dari segi ukuran byta gambar. Ukuran ini selain terpengaruh oleh dimensi, juga dipengaruhi oleh kualitas gambar. Perlu diketahui bahwa gambar yang ditampilkan pada sebuah blog tidak perlu memiliki kualitas yang cukup tinggi kecuali gambar tersebut diperuntukkan untuk diunduh. Itupun cukup di halaman postingan saja.
Namun cara yang paling tepat yaitu dengan menyediakan akses download untuk gambar tersebut. Artinya gambar yang ditampilkan pada blog tersebut hanyalah sebatas preview saja dan kita perlu mengupload gambar dengan dengan kualitas asli pada tempat penyimpanan online. Jika user ingin menyimpan gambar tersebut, mereka bisa mengunduhnya dengan menekan tombol/link download yang kita sediakan.
Gambar yang berfungsi sebagai preview tersebut harus memiliki ukuran yang kecil dengan cara dikompres agar optimal untuk digunakan pada sebuah blog.
Misalnya sebuah gambar yang memiliki dimensi 1200 x 768 pixel memiliki ukuran file sebesar 5 Megabyte. Setelah dikompres ukurannya bisa turun sampai 90% dengan penurunan kualitas yang cukup sulit untuk ditangkap oleh. Coba bayangkan beban blog kalian saat dimuat jika setiap gambar yang ditampilkan tidak dikompres.
Bayangkan saja jika gambar di halaman beranda blog kalian menampilkan 10 gambar dengan ukuran pergambarnya 5 megabyte. Artinya agar blog kalian termuat sempurna ada 50 Megabyte khusus untuk gambar saja yang harus diunduh oleh browser dulu.
Namun adakalanya setelah dikomprespun ukuran gambar masih cukup tinggi. Anggap saja hasil kompresi adalah 200 Kilobyte. Ukuran ini mungkin kecil jika dibandingkan dengan ukuran sebelumnya yang mencapai 5 Megabyte. Namun untuk pembuat tema seperti saya, ukuran 200 kilobyte ini masih terbilang cukup tinggi.
Salah satu cara untuk mengatasi ini adalah dengan menggunakan javascript lazy load untuk gambar. Baik yang berupa plain javascript atau umumnya disebut pure/vanilla javascript atau yang menggunakan library seperti jquery. Atau untuk browser modern bisa memanfaatkan cara native dengan menambahkan atribut loading pada tag gambar.
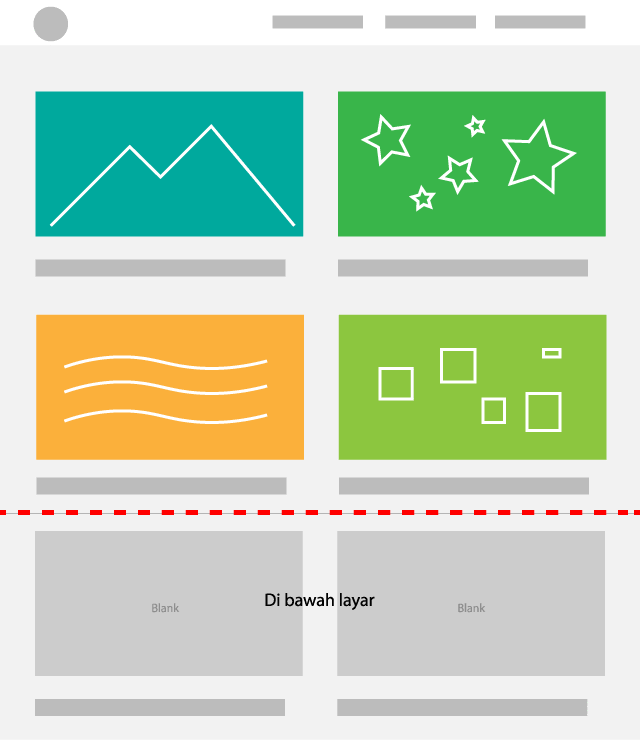
Cara kerja script untuk lazy load gambar yang baik adalah semua gambar yang terletak dibawa layar yang terlihat (below the fold) akan dimuat saat user melakukan gulir saja. Cara kerja ini yang kadang tidak ditangkap oleh sebagian pembuat tema blogger.


Maka dari itu sangat penting bagi seotang pembuat tema untuk memahami hal seperti ini. Penggunaan script lazy load gambar yang tepat selain memberikan manfaat berupa user fiendly yang lebih baik juga akan menunjukan tingkat profesionalitas pembuat tema.

